Ludum Dare 55
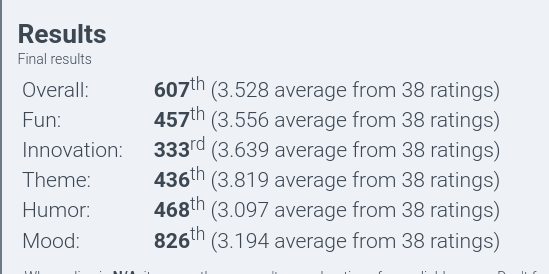
GWJ 68 Results
Honestly, I had convinced myself that I was going to rank higher in Godot Wild Jam #68, at least in the originality category. Being in the top third for originality is OK, though.
Much of the written feedback (even on the much rougher Ludum Dare version) supports the idea that this is worth developing further. I’m thinking of digging in and trying to make the best version of “Zummoning” that I can, and see where I am at the end of summer.

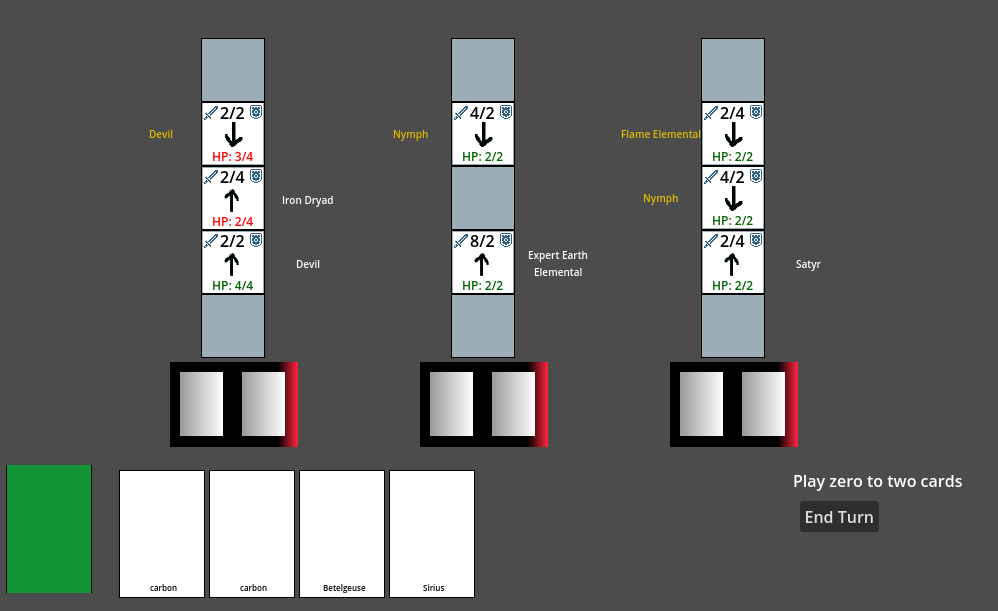
Zummoning Redux
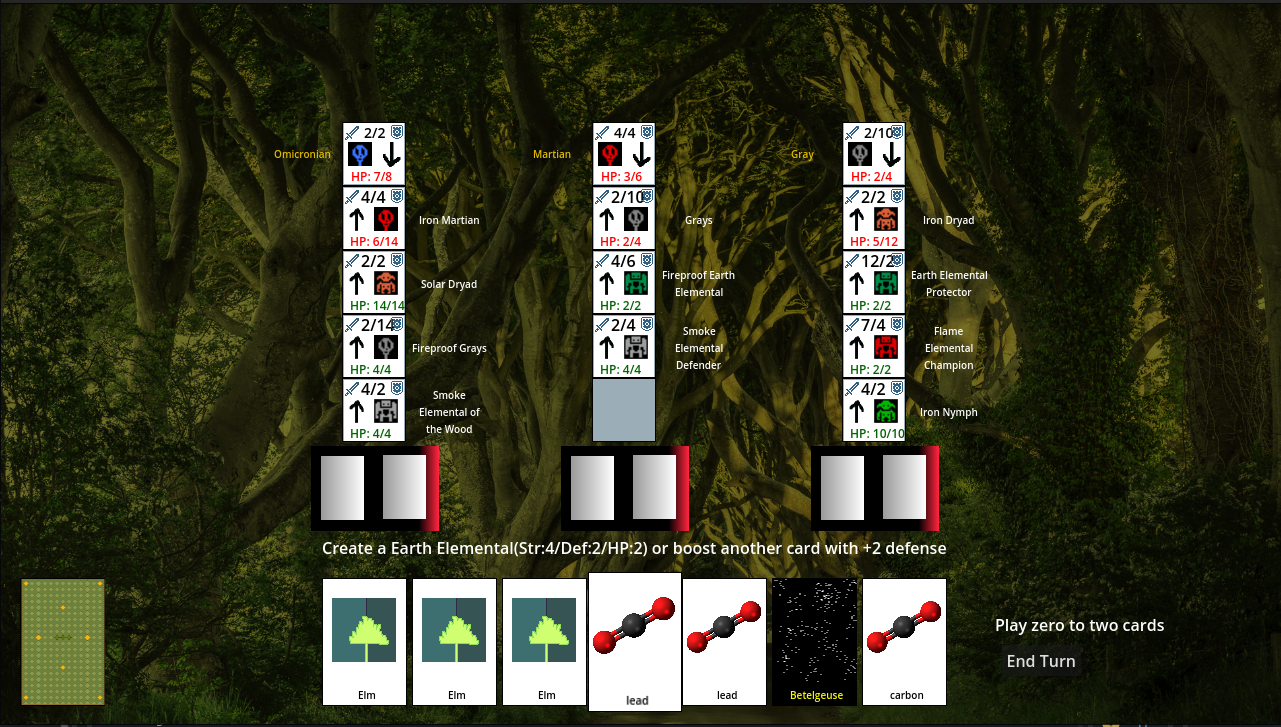
I’ve made many improvements in the new version of “The Zummoning” submitted to Godot Wild Jam. Unfortunately, the name isn’t one of them. Oh well.
- Every card combination now actually does something
- There is help text that explains what the cards do, while you’re playing
- It’s clearer what is happening during the combat phase of the turn.
- More art, some music, and sound effects!
It’s still far from a professional production. But, I think it’s fun?
One thought I had while relaxing after submission: the game seems to come down to the decision every turn to play a strong creature on a single location, or weak(er) creatures on two locations. Maybe the card system is sort of extraneous?

More Zummoning
I’m cleaning up “The Zummoning” for submission to Godot Wild Jam this weekend (The GWJ folks usually disallow games submitted to other jams, but make exceptions sometimes when schedules completely overlap, which was the case with Ludum Dare this month).
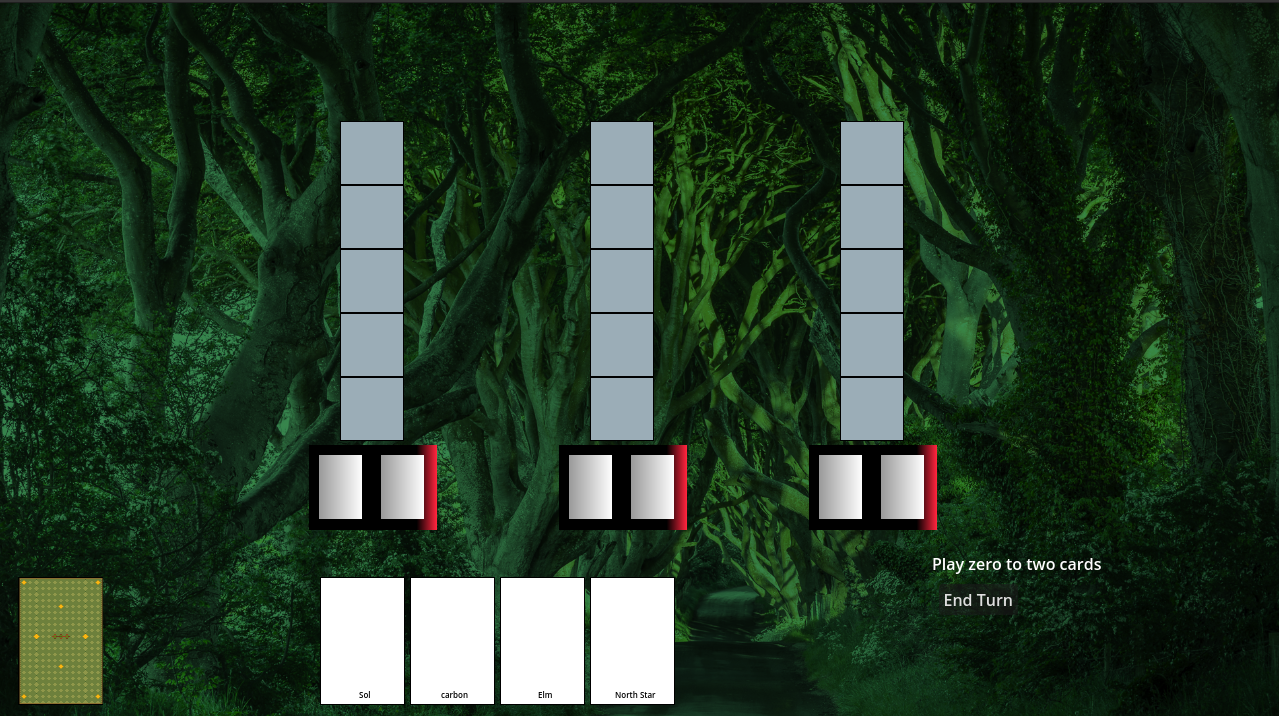
Tonight, I hope to improve the card-combining systems and remove some of the annoying gaps.
If I get more time before the deadline (Sunday night), I hope to add some UI improvements (primarily, make it less mysterious what the cards do, alone and in combination). I’d also like to make it clearer what’s actually happening during the combat phase.

As the screenshot shows, I’ve at least added a background image and improved the layout, since the LD submissions. Not obvious from the screenshot, the color of the spooky forest background gradually shifts between a handful of hues. It’s stupid simple, but I find the effect really pleasing. The (gdscript) code is just:
func next_color():
var colors = [
Color.DARK_RED,
Color.DARK_GREEN,
Color.DARK_BLUE,
Color.DARK_ORANGE,
Color.DARK_OLIVE_GREEN,
Color.DARK_MAGENTA]
var tween = get_tree().create_tween()
tween.tween_property($SpookyForest,"modulate", colors.pick_random(),15)
The next_color function is connected to a timer that fires every 15 seconds.
“The Zummoning” (which only occurred to me when I realized I had to name the thing) has been submitted to Ludum Dare 55. It needs a TON of work, but… you can play it. It’s a game. That’s something. If you’re going to try it, please read the caveats on the LD page or itch.io.

I think I’m onto something promising, but I’m not feeling confident that this will actually be a fun game and not look like ass by the jam deadline (tomorrow, 9pm). I’ll sleep on it, but this might just end up being a Godot Wild Jam submission (which is fair game, since they overlap) in six days, instead of a Ludum Dare entry tomorrow.

19 or so hours into this 72-hour game jam, and I’m only just starting to code. So far, I’ve spent time researching demons, sketching out a magic system, and entering cards into a spreadsheet. I think I read somewhere that game designers mostly live in spreadsheets. Maybe I’m progressing?
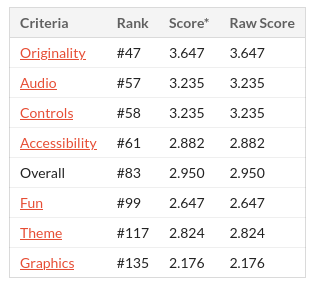
It seems like my schedule is clear enough that I’ll be able to participate in Ludum Dare 55, April 12-15. It was fun last time. My goal on this one is just to improve my scores from LD54: